크롬에서 폰트 지정해서 내 눈을 보호하는 방법
최근 수정 시각: 2024-12-23 17:06:49
| 조회수: 406
알림
이 문서는 편집된지 1년이 넘었습니다. 현재와 맞지 않는 정보가 있을 수 있습니다.
1. 서론 ✎ ⊖
요즘 네이버 블로그나 카카오 브런치? 같은 블로그를 볼 때나 네이버 카페 글을 볼 때마다 화가나는 사람이 있을 것으로 보입니다.
그 이유는 네이버를 비롯한 에디터들에 손글씨, 명조체가 추가되어서 그런건데요. 그 덕에 저희들은 이게 글자인지 지렁이인지 분간이 안될 정도로 "내가 이러면서까지 웹서핑을 해야하나"라는 생각이 들게 되었습니다.

그래서 저는 크롬의 한 확장 프로그램에서 css 강제 지정하여 사용하고 있었습니다. 그런데 망할 크롬이 확장 프로그램 2세대?는 샷다를 내릴거라고 협박하면서 강제로 비활성화를 하더군요?
그래서 꼴받기 때문에 제가 만들었습니다.
요즘 AI가 유행이잖아요? 질문 몇개 던지니 바로 뱉더군요. Stylus 확장 프로그램에서 css도 만들어놨겠다, 아주 쉬웠습니다. 그럼 바로 시작하시죠.
그 이유는 네이버를 비롯한 에디터들에 손글씨, 명조체가 추가되어서 그런건데요. 그 덕에 저희들은 이게 글자인지 지렁이인지 분간이 안될 정도로 "내가 이러면서까지 웹서핑을 해야하나"라는 생각이 들게 되었습니다.

그래서 저는 크롬의 한 확장 프로그램에서 css 강제 지정하여 사용하고 있었습니다. 그런데 망할 크롬이 확장 프로그램 2세대?는 샷다를 내릴거라고 협박하면서 강제로 비활성화를 하더군요?
그래서 꼴받기 때문에 제가 만들었습니다.
요즘 AI가 유행이잖아요? 질문 몇개 던지니 바로 뱉더군요. Stylus 확장 프로그램에서 css도 만들어놨겠다, 아주 쉬웠습니다. 그럼 바로 시작하시죠.
2. 본론 ✎ ⊖
- '''해당 방법은 크롬, 엣지같은 크로미움 엔진만 가능합니다.
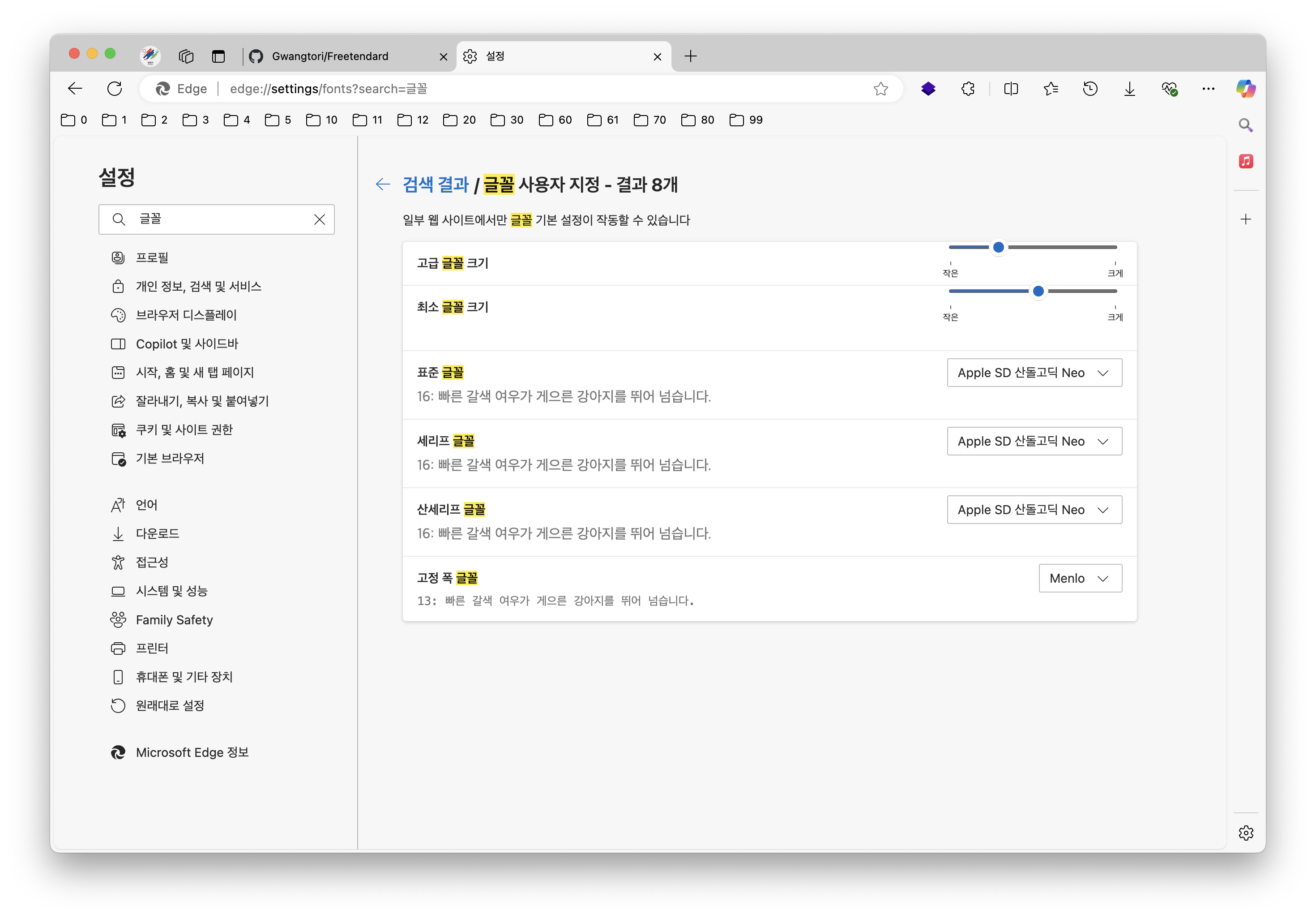
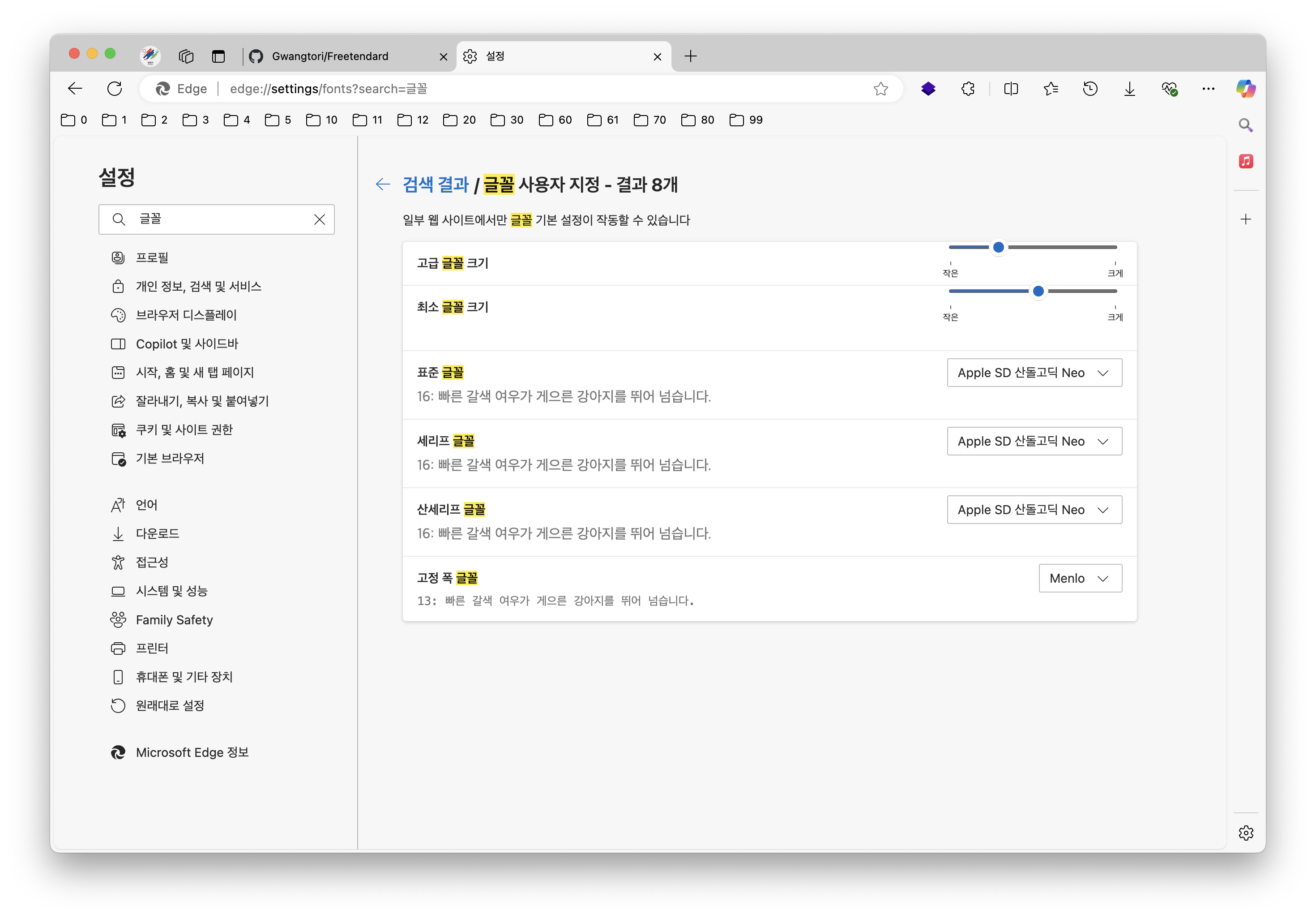
- 웨일도 크로미움이긴 합니다만, 사용자 폰트 설정으로 설정이 가능하기에 그 방법을 추천합니다.
- 파이어폭스는 크로미움이 아니기 때문에 해당 방법을 사용할 수 없으나, 사용자 폰트 설정이 가능합니다.
- 사파리는 불가합니다.

자 어렵지 않습니다. 잘 따라와보세요.
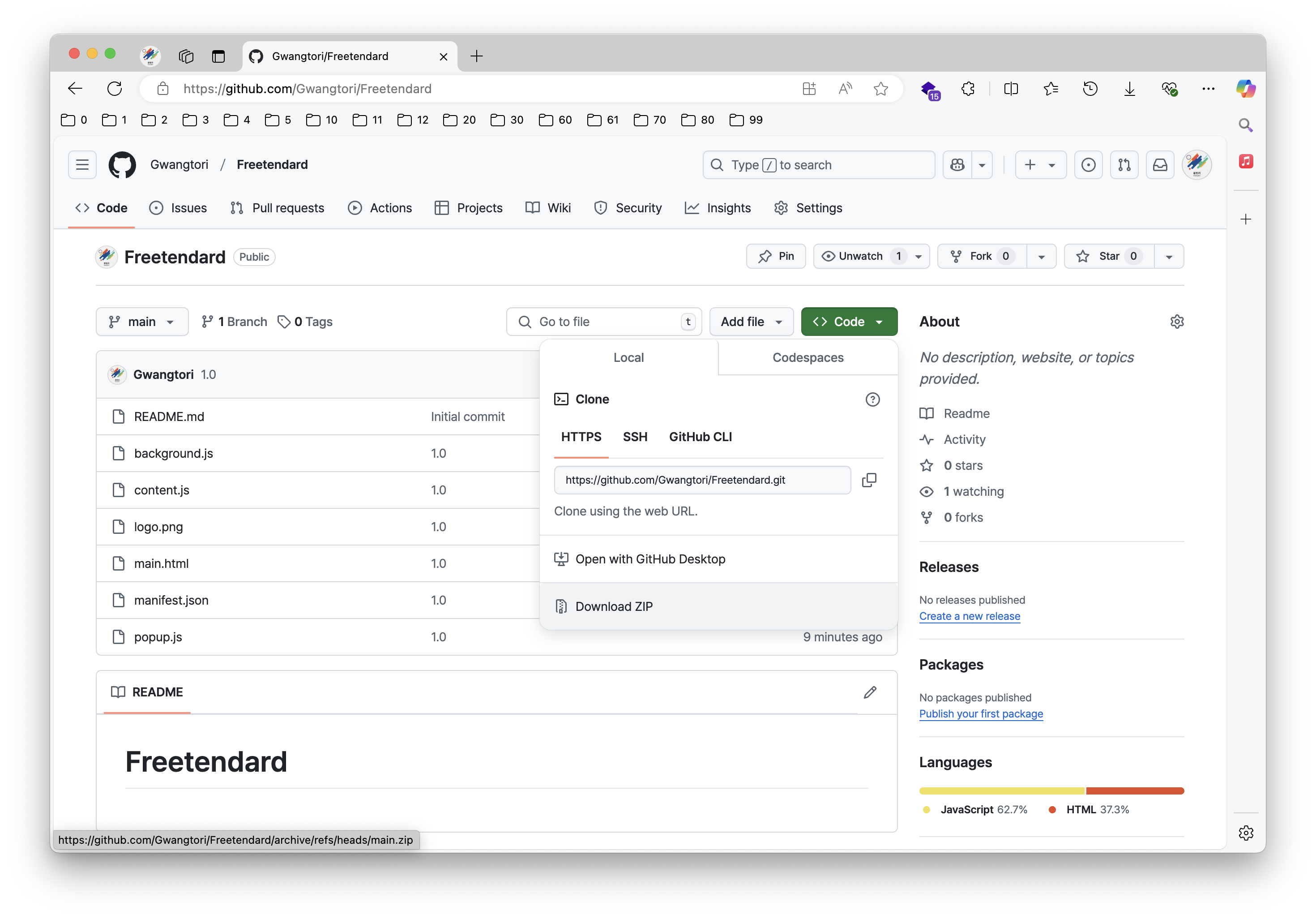
- 1. 깃허브 레포 페이지를 접속합니다.
- 2. 누가봐도 눌러야 할 것 같은 초록색 Code 버튼을 누릅니다.
- 3. Download ZIP 버튼을 눌러 다운로드합니다.
- 4. 바탕화면이든 편한 곳에 압축을 해제해 주세요.


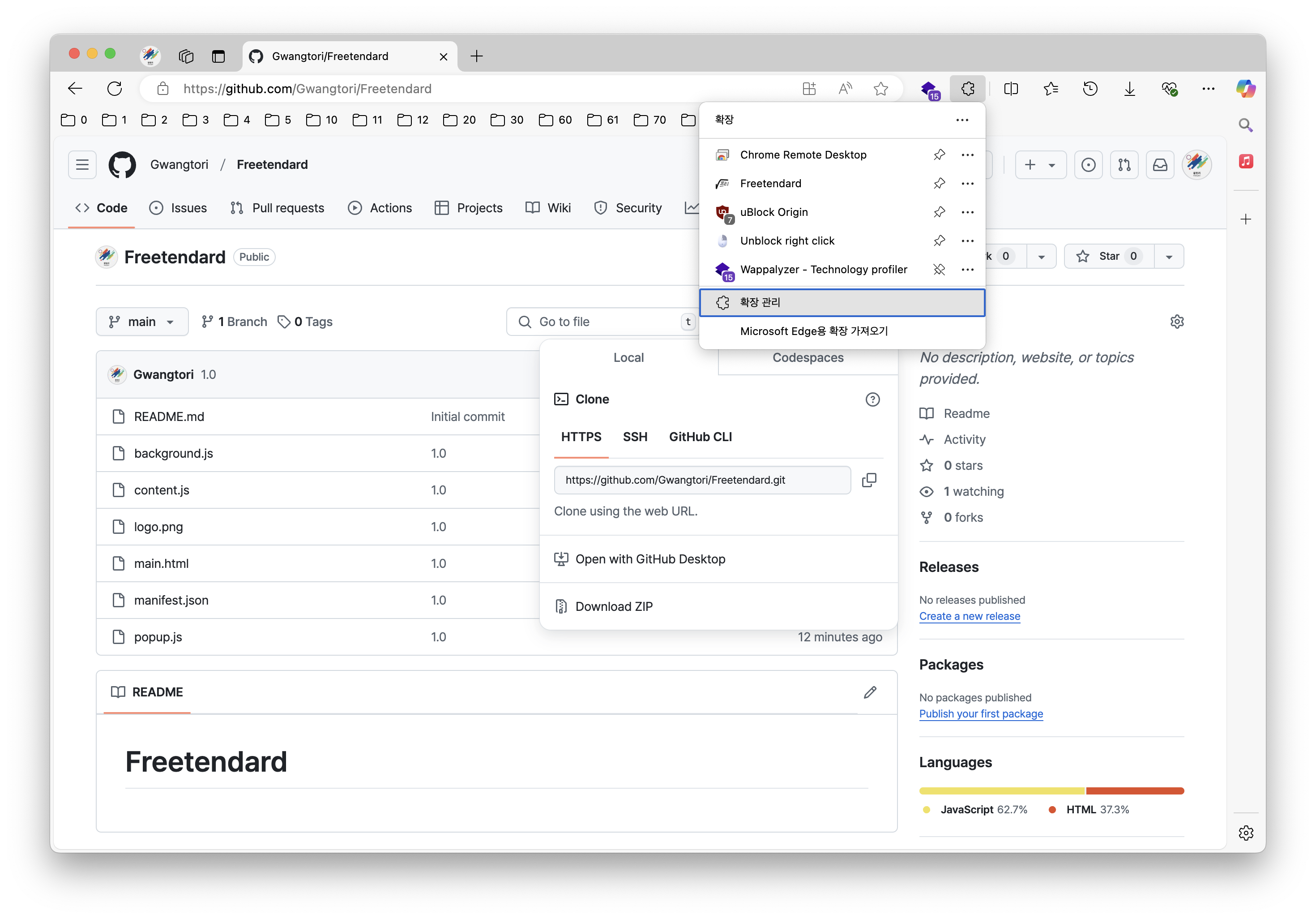
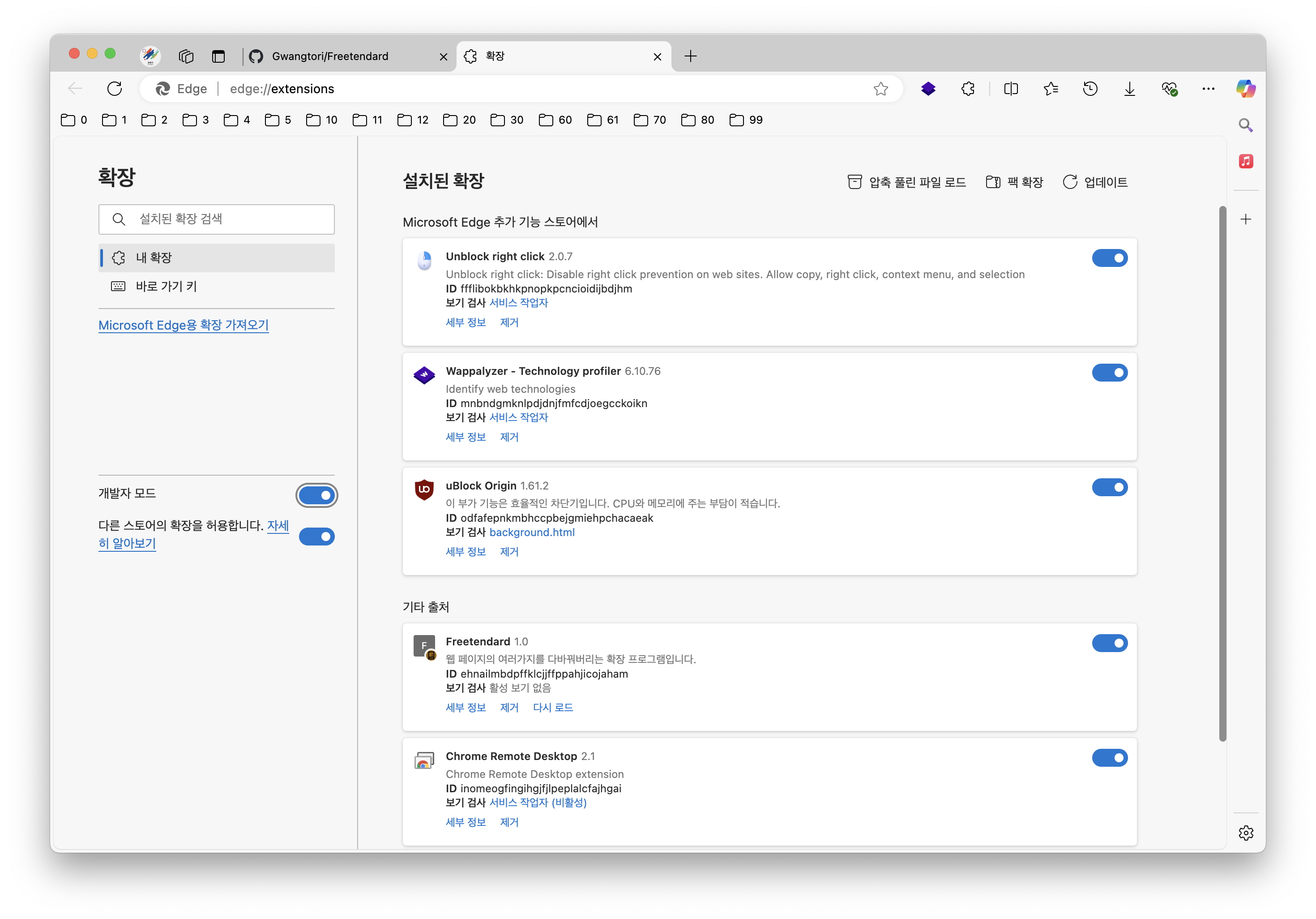
- 1. 확장 탭에 들어가서 확장 프로그램 페이지로 접속합니다.
- 2. 개발자 모드를 활성화합니다.
- 3. 압축 풀린 파일 로드를 클릭합니다. (엣지 기준으로 설명하는 것이기에 크롬은 말투가 살짝 다를 것입니다.)
- 4. 압축 해제했던 Freetendard 디렉토리를 선택합니다.
참 쉽죠?
3. 결론 ✎ ⊖
웨일이나 파이어폭스는 기본 설정으로 사용자 폰트를 지정할 수 있어 참 좋은데 크롬이랑 엣지는 그런 설정이 없어 따로 확장 프로그램을 만들었습니다.
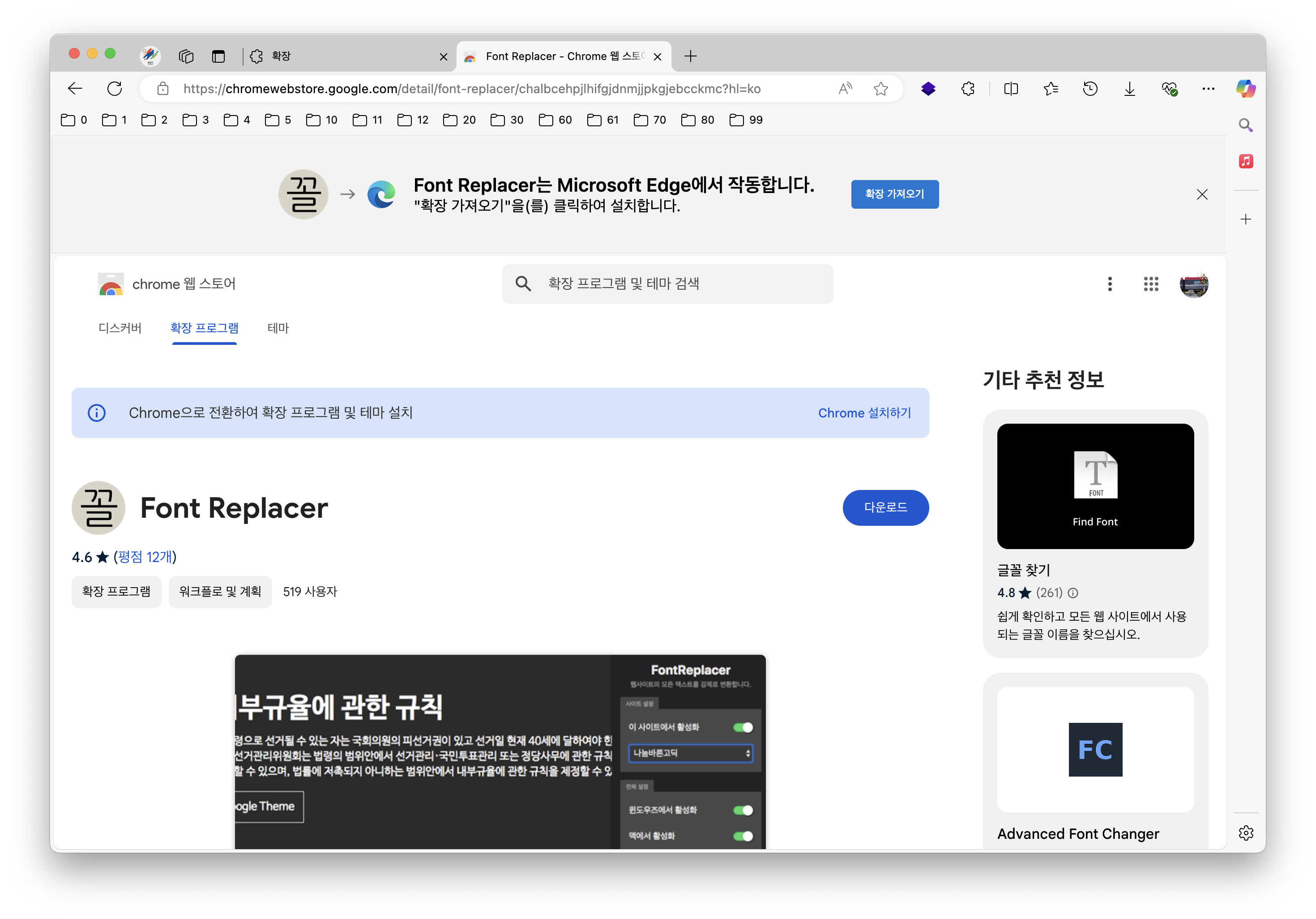
크롬 확장 프로그램 스토어에 올리면 더 편하긴 한데 올리지 않은 이유는 개발자로 등록하고 업로드가 가능한데 등록하는데 5달러를 내야한다더군요. 이 하찮은 확장 프로그램을 5달러나 주고 업로드하는 것은 너무 웃긴 것 같아서 그러진 않았습니다.

해당 설정으로 인지하고 계신 분도 있지만 해당 설정은 웹 페이지에서 설정한 폰트를 못 불러올 때나 기본값 폰트를 불러오라고 설정된 페이지에서만 작동합니다.

구글링해보니 해당 확장 프로그램을 사용하는 분이 많은 것 같더군요. 하지만 저처럼 프리텐다드를 원하는 사람이 있는 것을 보고 많들어야겠다는 생각을 했습니다.
읽어주셔서 감사합니다.
크롬 확장 프로그램 스토어에 올리면 더 편하긴 한데 올리지 않은 이유는 개발자로 등록하고 업로드가 가능한데 등록하는데 5달러를 내야한다더군요. 이 하찮은 확장 프로그램을 5달러나 주고 업로드하는 것은 너무 웃긴 것 같아서 그러진 않았습니다.

해당 설정으로 인지하고 계신 분도 있지만 해당 설정은 웹 페이지에서 설정한 폰트를 못 불러올 때나 기본값 폰트를 불러오라고 설정된 페이지에서만 작동합니다.

구글링해보니 해당 확장 프로그램을 사용하는 분이 많은 것 같더군요. 하지만 저처럼 프리텐다드를 원하는 사람이 있는 것을 보고 많들어야겠다는 생각을 했습니다.
읽어주셔서 감사합니다.

모든 문서는 CC BY 4.0에 따라 이용할 수 있습니다.
사진도 포함되나, 따로 라이선스를 명시한 경우에는 해당 라이선스를 우선으로 적용됩니다.
추가로, 오픈 소스가 아닌 고유한 디자인을 무단으로 도용하는 것은 저작권 위반입니다.
